
Headless-Render-API.com
High speed, low price headless browser API
For pre-rendering, scraping, screenshots, and PDFs of webpages
In service since 2016, rebranded from prerender.cloud in 2022
We've mastered the art of headless browsers at scale - leverage our expertise - support@headless-render-api.com
// cd into build/dist of your React/Angular/Vue/etc SPA and run:
npx prerendercloud-server
// or use as node.js express/connect middleware
app.use(require("prerendercloud"));
// or docker
docker run -v $(pwd)/dist:/wwwroot -p 9000:9000 prerendercloud/webserver
Integrations for Node.js, Docker, Fly.io, S3 bucket, CloudFront, Next.js and more
scroll down to see more marketing info on pre-rendering (server-side rendering) or high-level pre-rendering docs or pre-rendering API reference or pre-rendering API examples or pre-rendering configurations or dockerhub image// npm install prerendercloud
const fs = require("fs");
const prerendercloud = require("prerendercloud");
// set your API key via env var PRERENDER_TOKEN or the following line:
// prerendercloud.set('prerenderToken', 'mySecretToken')
const screenshot = await prerendercloud.screenshot("http://example.com", {
// deviceWidth: 1366, // Default: 1366
// deviceHeight: 768, // Default: 768
// deviceIsMobile: false, // Default: false, whether the meta viewport tag is taken into account
format: "webp", // Default: png, other options: webp, jpeg
// use 2 for HiDPI/Retina screenshots
viewportScale: 2, // Default: 1, min: 0.1, max: 3.0
// (screen, print, braille, embossed, handheld, projection, speech, tty, tv)
// emulatedMedia: "screen", // Default: screen
// viewportQuerySelector: "#open-graph-div",
// viewportQuerySelectorPadding: 10,
// viewportWidth: 800, // Defaults to deviceWidth
// viewportHeight: 600, // Defaults to deviceHeight
// viewportX: 0, // Default: 0
// viewportY: 0, // Default: 0
});
await fs.writeFile("out.webp", screenshot);
// npm install prerendercloud
const fs = require("fs");
const prerendercloud = require("prerendercloud");
// set your API key via env var PRERENDER_TOKEN or the following line:
// prerendercloud.set('prerenderToken', 'mySecretToken')
const pdf = await prerendercloud.pdf("https://headless-render-api.com", {
// Note: using noPageBreaks forces the following
// - pageRanges: "1",
// - preferCssPageSize: true
noPageBreaks: true,
printBackground: true,
// (screen, print, braille, embossed, handheld, projection, speech, tty, tv)
emulatedMedia: "print", // Default: "print"
// pageRanges: "1", // Default: "", all pages. Example: "1-5, 8, 11-13"
// scale: 1.5, // Default: 1, min: 0.1, max: 2.0
// preferCssPageSize: false,
// printBackground: false,
// landscape: false,
// marginTop: 0.4, // inches
// marginRight: 0.4,
// marginBottom: 0.4,
// marginLeft: 0.4,
// paperWidth: 8.5, // inches
// paperHeight: 11,
});
await fs.writeFile("out.pdf", pdf);
// npm install prerendercloud
const fs = require("fs");
const prerendercloud = require("prerendercloud");
// set your API key via env var PRERENDER_TOKEN or the following line:
// prerendercloud.set('prerenderToken', 'mySecretToken')
// Headless-Render-API will scrape the HTML, parse
// various meta tags, links, and take a screenshot all
// on the server. The client only parses the results
const {
body,
meta: {
title,
h1,
description,
ogImage,
ogTitle,
ogDescription,
ogType,
twitterCard,
},
links, // array
screenshot, // buffer
statusCode, // number
headers, // object of headers, e.g. { 'content-type': 'text/html' }
} = await prerendercloud.scrape("https://example.com", {
withMetadata: true,
withScreenshot: true,
// followRedirects: false, // Default: false
// deviceIsMobile: false, // Default: false, whether the meta viewport tag is taken into account
});
fs.writeFileSync("body.html", body);
fs.writeFileSync("screenshot.png", screenshot);
console.log({
meta: {
title,
h1,
description,
ogImage,
ogTitle,
ogDescription,
twitterCard,
},
links,
});
Details on our pre-rendering service
Use it with this one-liner from your build/dist
cd in the build/dist directory of your React/Angular/Vue (JavaScript SPA) app and:
npx prerendercloud-server
or see all client docs/integrations (nginx, nodejs, apache, etc.) and low-level API docs
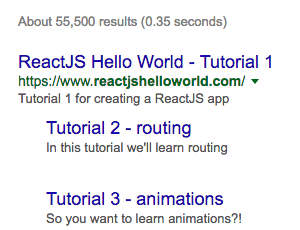
Get better SEO
Before
After

Get up to 2.5x faster time-to-first paint for React/Angular/Vue/etc single page apps
Before
After
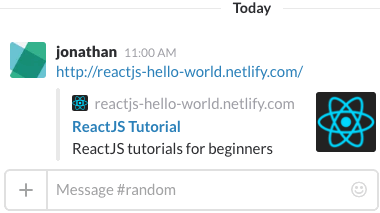
Get open graph (Slack, FB, Twitter etc..) previews/unfurls
Before
After

We made Headless-Render-API.com for easy server-side rendering because speed matters
a React app on a fast network can download in as little as 100ms, but then take another 600ms to render... unless it's server-side rendered (then <= 250ms)
Our experiments demonstrate that slowing down the search results page by 100 to 400 milliseconds has a measurable impact on the number of searches per user
- from Google Research blog post "Speed Matters"
Google saw a 20% drop in revenue from an accidentally introduced 500ms delay.
When you load a server-side rendered JavaScript app, you see the content immediately, before the JavaScript is even downloaded - it's what makes pages feel as if they are instantly loading.
Using XHR/AJAX? We automatically cache and preload AJAX calls so the "initial state" just works. If you have a more complicated setup, you can preload your state by saving to a special variable we serialize into the DOM called window.__PRELOADED_STATE__
Using React? We include your server-side rendered checksums for best possible client render performance. (version 0.14 - 0.16 only, later versions don't have a checksum)
What is it?
Headless-Render-API prerenders (server-side renders) JavaScript apps (React, Angular, etc.) using Headless Chrome. It aims to address 3 weaknesses of the now ever-popular single-page JavaScript app revolution:
- improved rendering performance (up to 2.5x speed boost)
- fixed link previews (open graph and meta tags)
- and improved SEO (especially for pages/apps that make XHR/Websocket requests)
Addressing these 3 weaknesses of JavaScript apps without Headless-Render-API.com means manual implementation of custom, server-side rendering solutions. Headless-Render-API is a generalized solution that "just works" for all JavaScript apps and various hosting technologies (Node.js, Nginx, Apache, Golang, etc.) and strategies (proxy all requests, or just bots, or use local cache or some combination of the above).
We've tested hundreds of apps and addressed many requirements:
- infrastrucure
- uptime, scalability, burst/batch API requests
- up to 10x cheaper than competing services
- features
- caching your app's state during the server-side render and serializing it into the HTML payload
- intelligently waiting for all XHR and Websockets to finish
- protection for pages that never stop making XHR/Websockets requests (ad networks)
- special integration for React: react-data-checksums included (version 0.13 and above)
- special support for Webpack code splitting
Test Headless-Render-API.com in seconds with our server and let us know if you need a particular feature or guidance.
How do you use it?
It's easy, just add middleware or a snippet to your web server that forwards requests to service.prerender.cloud
We've already written and tested integrations with Node.js, nginx, CloudFront via Lambda@Edge, Apache, Golang, Ruby, IIS and can quickly add more. Just email us: support@headless-render-api.com
You can also use it for crawling/scraping JavaScript apps
Try It In Your Browser
(why append
?text) TL;DR: it's for demoing the product.This
?text query parameter tells service.headless-render-api.com to change the Content-Type to text/plain which allows you to see the actual generated HTML. If you remove that query parameter, HTML will be returned in the browser, which means the browser will try to load relative paths against service.headless-render-api.com, which won't work. This is only relevant when demoing the product. In production, your server will use middleware to access service.headless-render-api.com and relative paths will be accessed against to your domain.Or Try It On Your Laptop
This is a static, pushstate, Node.js server with the official Headless-Render-API.com middleware already configured. If you have a built/compiled/transpiled directory with your index.html and JavaScript files, this should "just work".
npm install -g prerendercloud-server
prerendercloud-server --help
prerendercloud-server ~/path/to/build